BugSweeper
BugSweeper
The classic Minesweeper game is being remade into BugSweeper! Enjoy a new simple design with emojis as symbols!
How to play
- Click to uncover a square. Your first move will never be your last!
- Right click to flag a square.
- Win the game by uncovering all squares without bugs!
- Don't click on squares with bugs!
Tips
- Some squares have numbers on them. Those tell you how many bugs are adjacent to that square. Using this with other squares, you can tell which squares are bugs!

Comments
Log in with itch.io to leave a comment.
Interesting remake of a classic. Unfortunately there's a few real bugs. I created a new game 100x100 with 9 bugs and there's several artifacts as well as not being able to see the whole gameboard, even on full screen.
Ah yes, I believe that is a problem with itch, I’ll take a look at it!
Alright, it appears I can’t make a one size fits all solution, but you can open it up in fullscreen which works for me
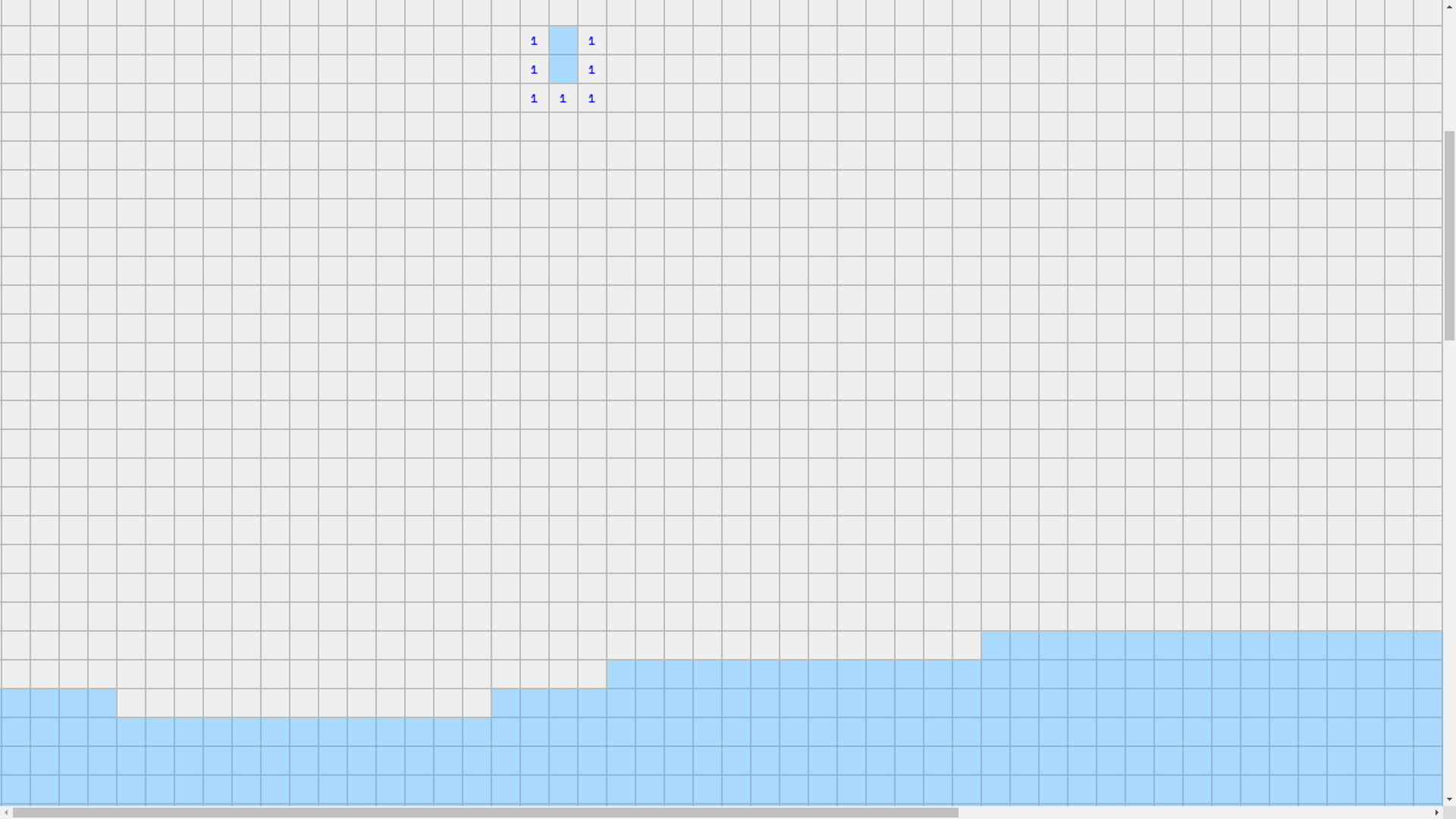
I did open it in fullscreen, but it looked like I still couldn't see the whole board. The real issue is that clicking didn't uncover the whole board. You can see the blue covered tiles at the bottom of the pic.
And the other artifact was that the numbers didn't show in the top-center around the bug/mine after doing that first click. It just shows a blue, unclicked block, instead of a clicked block with a number, as shown near the top center of the above pic.
It looks like your recursive method of "tryReveal" is working against you:
Uncaught RangeError: Maximum call stack size exceeded
at Tile.mineCount (tile.js:76)
at Tile.reveal (tile.js:26)
at Tile.tryReveal (tile.js:70)
Combining it back into "reveal" should reduce the method calls by half. I didn't see where it's being called anywhere else. You can also try to keep track of method call counts and return the params to the first iteration when your counter gets too large, then restart your recursion. But that seems like it would be really tricky to get correct.
The other option is to figure out a way to do it without recursion, such as the script clicking the "field[my][mx]" button, instead of directly calling the "reveal" method. This shouldn't have a problem with the call stack size, since it's should be a different thread because of it being a different event. You could also manually create a new event for each "reveal" call, but that seems redundant due to the "click" event already being available.
Yes, I looked at your code and yes, JavaScript is one of the many languages I use to write code professionally. There's a few things I would have done differently, but that's just style differences, I think. Otherwise, I like how you kept this codebase small, mostly easy to read, and fairly clean. However, you should make some of your variable names a little more descriptive.